”html list-style的作用“ 的搜索结果
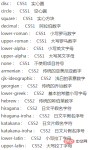
一、list-style-type属性 在css中list-style-type属性可以用于控制列表项显示符号的类型 /*使用该方法可以使用css来定义列表的type属性*/ 属性值 描述 属性值 描述 disc 实心圆 none 不使用项目符号 ...
原来工作中曾经碰到过UL列表里一些异常的表现, 加上昨天看到了http://bbs.blueidea.com/thread-2984871-1-1.html 这个贴子,所以测试了一下list-style的各种属性,发现了一个有意思的现象 先看一下CSS手册中,对于list...
列表 list-style-type list-style-position 自定义列表 dl list-style-image(可能改变) list-style li的源css
css 列表属性 list-style-type list-style-image: url() list-style-position list-style
列表属性(list-style) 1.引入 我们之前在学习标签的时候学习了列表相关的标签,主要有三个:ul-li(无序列表...1.list-style-type:用于设置在列表显示内容的时候列表项的符号,一般的取值有如下几种: none:无样式 ..
ul.none{list-style-type:none} ul.circle {list-style-type:circle} ul.square {list-style-type:square} ol.upper-roman {list-style-type:upper-roman} ol.lower-alpha {list-style-type:lower-alpha} </style...
列表的样式在CSS中,列表元素是一个块框,列表中的每个表项也是一个块框,只是在表项前面多了一个项目符号。列表的格式化,主要由浏览器完成,而不是由设计人员...list-style属性的语法格式为:list-style:[ list-...
list-style我们使用得最多的地方就是ul li中了,但很多朋友都搞不清楚•list-style-type,•list-style-position,•list-style-image具体的区别在哪里,下面我来给各位朋友详细介绍。解析CSS列表样式属性list-style...
一、什么是CSS列表?CSS列表是HTML里一种很有用的显示方式,可以把相关的并列内容整齐地垂直排列,使网页显得整洁专业,并让...基本格式如下:list-style-type:参数参数取值范围:·disc:圆形·circle:空心圆·s...
web前端学习(十七)——CSS3列表属性(list-style)的相关设置
本篇文章给大家带来的内容是关于自定义列表项符号list-style-image详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、list-style-image属性不管是有序列表,还是无序列表,都有它们自身的...
list-style是list-style-type不加属性的简写 list-style-type 属性设置列表项标记的类型: none 无标记。 disc 默认。标记是实心圆。 circle 标记是空心圆。 square 标记是实心方块。 decimal 标记是数字。 padding:...
CSS list-style 属性
标签: css
“list-style:none”的意思是设置列表项目样式为不使用项目符号。 list-style用于设置列表项目相关内容,list-style的取值如下: 1、disc : 默认值,实心圆。 (默认状态) 2、circle : 空心圆。 (点变成...
其实它是一个简写属性,包含了所有列表属性,具体包含list-style-type、list-style-position、list-style-image list-style-type:设置列表项标记的类型。我们使用ul->li或是ol->li(有序无序)结构时,有...
在css中,“list-style:none”样式表示设置列表项标记的类型为空,即列表项前无标记。list-style属性默认列表项标记的类型为实心圆,如果属性值设置为none,则可以去掉列表项标记。 “list-style:none”样式表示设置...
ul及ol标签list-style-type介绍 1.ul/ol标签样式介绍 a.不设置ul中标签类型(默认): 不设置ol中标签类型(默认): b.设置方法代码: 在html中设置或者在CSS样式中设置 <style> #kl{ list-...
ul & li : 前端学习中,经常用到 < ul > < li > 两个标签来做菜单、列表等,而ul标签默认是无序列表: 代码如下: <h4>一个无序列表:</h4> <ul> <.../li&g...
CSS列表list-style-type的颜色和大小控制 看一下源码: 这里是SEO网站的文章列表标题目 这里是很长的SEO网站的文章列表标题目 这里是关于SEO网站的文章列表标题目 这里是一些最新的SEO网站的...
li的list-style小圆点和文字没有居中对齐?我们开始.ul li{list-style:disc inside;}感觉小圆点和文字没有居中对齐(小圆点在偏下一点),有什么方法使他们居中对齐吗?demo*{padding:0; margin:0; list-style:none;}....
(一)list-style-type常用方法: list-style属性一般都设置为none 。需要加 "·" 或是别的符号 最好直接用键盘输入 或用转义符号 ul{list-style:none; margin:0; padding:0} ui li{line-height:Npx; ...
很多时候我们都需要多对列表元素进行初始化,方法是给列表元素添加list-style-type: none,但作为小白的我是经常纠结一个问题:是把它加在ul中还是li中呢 我试了一下,加在ul和li都能达到同样的效果,如下 把list-...
CSS列表样式属性list-style有哪些类型?不同类型CSS控制列表样式使用时该注意什么? 这是W3Cschool用户Shirley于2016-11-10在W3Cschool编程问答提出的问题。云南小天使的回答很好的帮助了众多遇到同样问题的网友原文...
折腾了半天,没能把list-style-image的作用表现出来到底是谁把它的效果抹去了呢,官方不是说所有浏览器都支持 list-style-image 属性的吗只能使用删减法来揪出这个元凶没想到竟然是起到布局作用的float属性再来详细...
“list-stylenone”的意思是设置列表项目样式为不使用项目符号。3、square实心方块。4、decimal阿拉伯数字。8、upper-alpha大写英文字母。7、lower-alpha小写英文字母。9、none不使用项目符号。(前面的点取消不见)...
list-style与list-style-type的区别 list-stye指的是列表,是一个复合属性,list-style-type只是其中的一项。 list-style-type:设置列表项标记的类型,none表示前面没有标记,如点。 list-style-position:设置在...
我们在使用ul、li标签的时候,往往会在全局里面设置去除样式:list-style:none 但是有时候需要恢复它的默认样式,这里使用: list-style:disc
推荐文章
- Android腾讯直播SDK接入问题解决方案-程序员宅基地
- nRF5 SDK for Mesh(一) 介绍和下载源码-程序员宅基地
- rpm常用命令记录_rpm命令-程序员宅基地
- ssm小学生课外知识学习网站+vue-程序员宅基地
- goland 常用快捷键_goland进入ctrl+b函数后,什么快捷键返回上一个函数-程序员宅基地
- Python3-word文档操作(六):word文档中表格的操作-单元格文字居中,字体颜色等的设置_doc.tables[0].cell(a, b).vertical_alignment = wd_a-程序员宅基地
- Ubuntu系统使用技巧 Vim基本技巧介绍_ubuntu系统vim操作-程序员宅基地
- Nacos 使用指南-程序员宅基地
- vue基础指令_在vue中,可以通过____语法将数据输出到页面中。-程序员宅基地
- Navicat将Oracle数据导入到MySQL_navicate导出的oracel脚本可以导入到其它数据库内吗-程序员宅基地